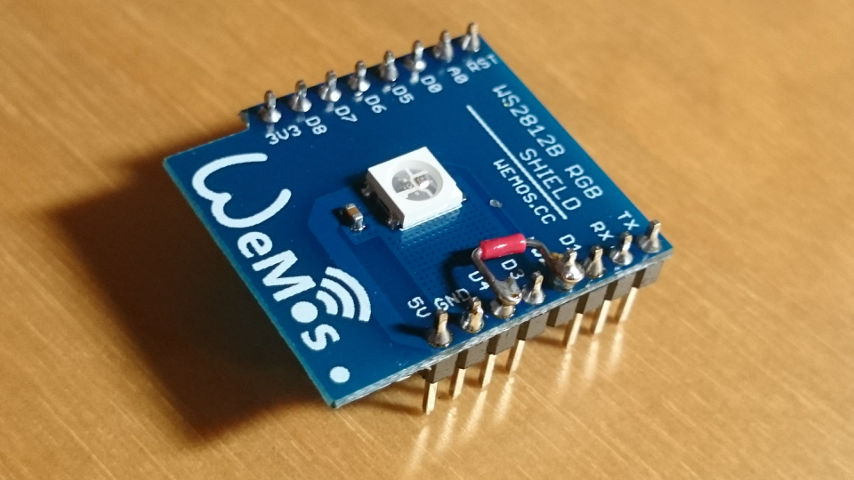
During today’s Dev Japan Meetup I finally had the time to do something I always wanted to do but never had time to implement: Create a fast link from an end-device (AKA browser or phone application) to my LED display. That display is a simple 10×10 WS2812 LEDs strip originally connected to an Arduino with a Bluetooth receiver, but replaced by a Wemos D1 mini flashed with Espruino since that has WiFi and more RAM.
Here the important (but incomplete) part of the Espruino program:
var host = "the_ws_server.co.jp";
var WebSocket = require("ws");
var ws = new WebSocket(host,{
path: '/',
port: 8080, // default is 80
protocol : "echo-protocol", // websocket protocol name (default is none)
protocolVersion: 13, // websocket protocol version, default is 13
origin: 'Espruino',
keepAlive: 60
});
ws.on('open', function() {
console.log("Connected to server");
});
ws.on('message', function(msg) {
console.log("MSG: " + msg);
if (msg == "R") {
colorize(40, 10, 10);
} else if (msg == "G") {
colorize(10, 40, 10);
} else if (msg == "B") {
colorize(10, 10, 40);
}
esp8266.neopixelWrite(NodeMCU.D4, leds);
});
The logic is as simple as it looks: connect to a WS server and wait for incoming messages. If it’s “R”, or “G”, or “B”, then colorize the LED array.
Here a section of the browser part:
var ws = new WebSocket("ws://the_ws_server.co.jp:8080/");
ws.onopen = function(evt) {
var conn_status = document.getElementById('conn_text');
ws.send(JSON.stringify({"join":"led"}));
};
ws.onmessage = function(evt) {
var newMessage = document.createElement('p');
newMessage.textContent = "Server: " + evt.data;
document.getElementById('messages_txt').appendChild(newMessage);
};
ws.onclose = function(evt) {
alert ("Connection closed");
};
$(".color").click(function(evt) {
console.log($(this).attr("val"));
ws.send(JSON.stringify({"room":"led","msg":$(this).attr("val")}));
});
and the buttons look like
<button type="submit" class="color" val="R">Red</button> <button type="submit" class="color" val="G">Green</button> <button type="submit" class="color" val="B">Blue</button>
The one missing part is the websocket server in the middle which relays messages, which I took quite literally from here from the Espruino Websocket docs.
This is anything but clean code, and not yet a complete and instructive example application, but it’s the first step and a good proof-of-concept.
Next step is a web page to have a 10×10 grid of buttons which can be turned on/off by touching, and the corresponding commands are sent to the LED display.