Replacing a battery from a normal watch is not that difficult with the right tools. The problem is: do you have the right tools? That was the question when I wanted to replace the battery of my Sony Wena Wrist (3 Hands).
Turned out to be easier than expected.
Simple Instructions
First flip the watch over and use a small flat screw driver to open the 4 screws visible in the back. They are not hard to open, so no excessive force needed.
Flip the watch back and carefully pull of the watch part from the strap part.

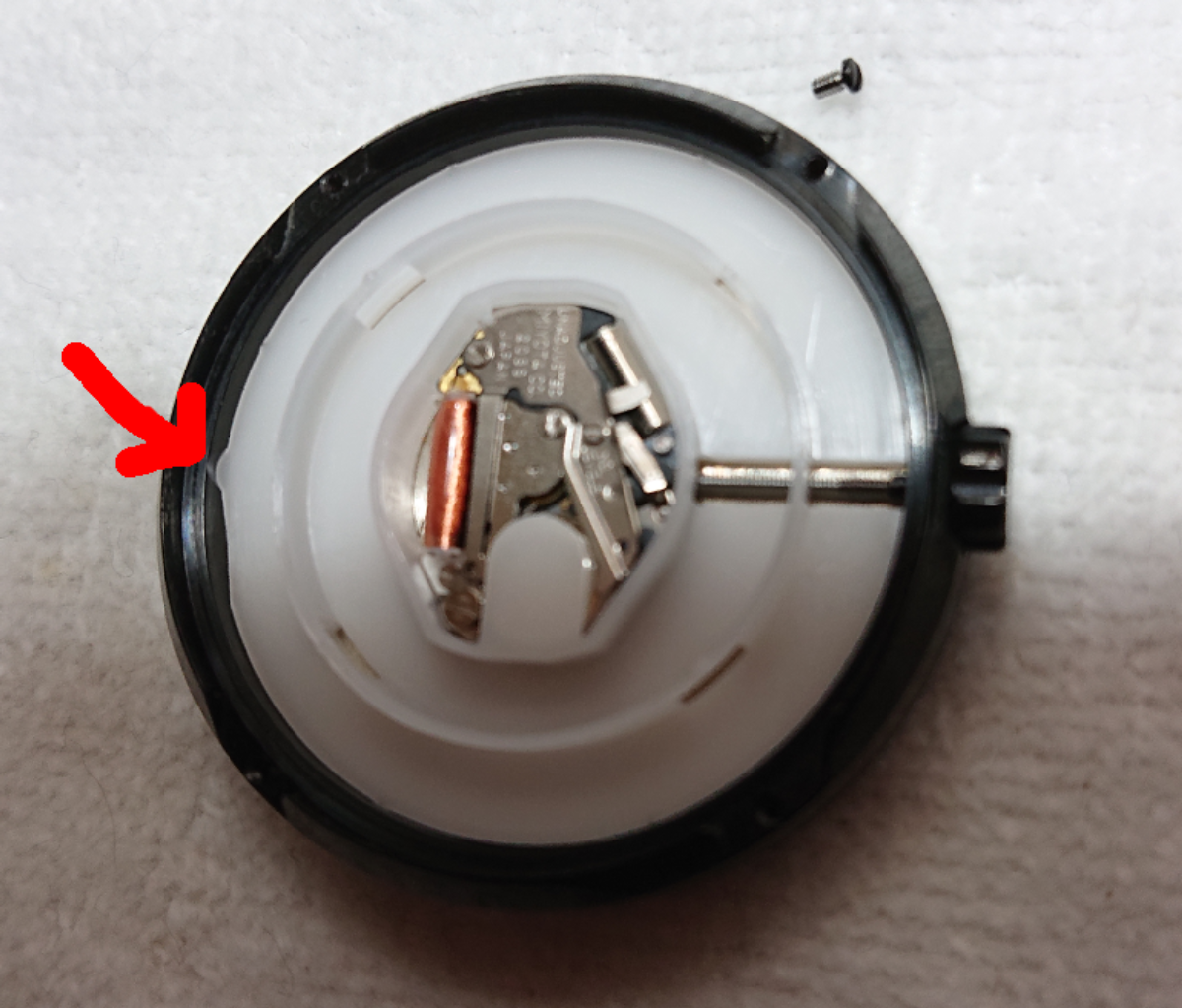
I was surprised how empty the watch actually is. Mechanical watches are full of stuff. Non-mechanical ones are full of...air and plastic spacer.

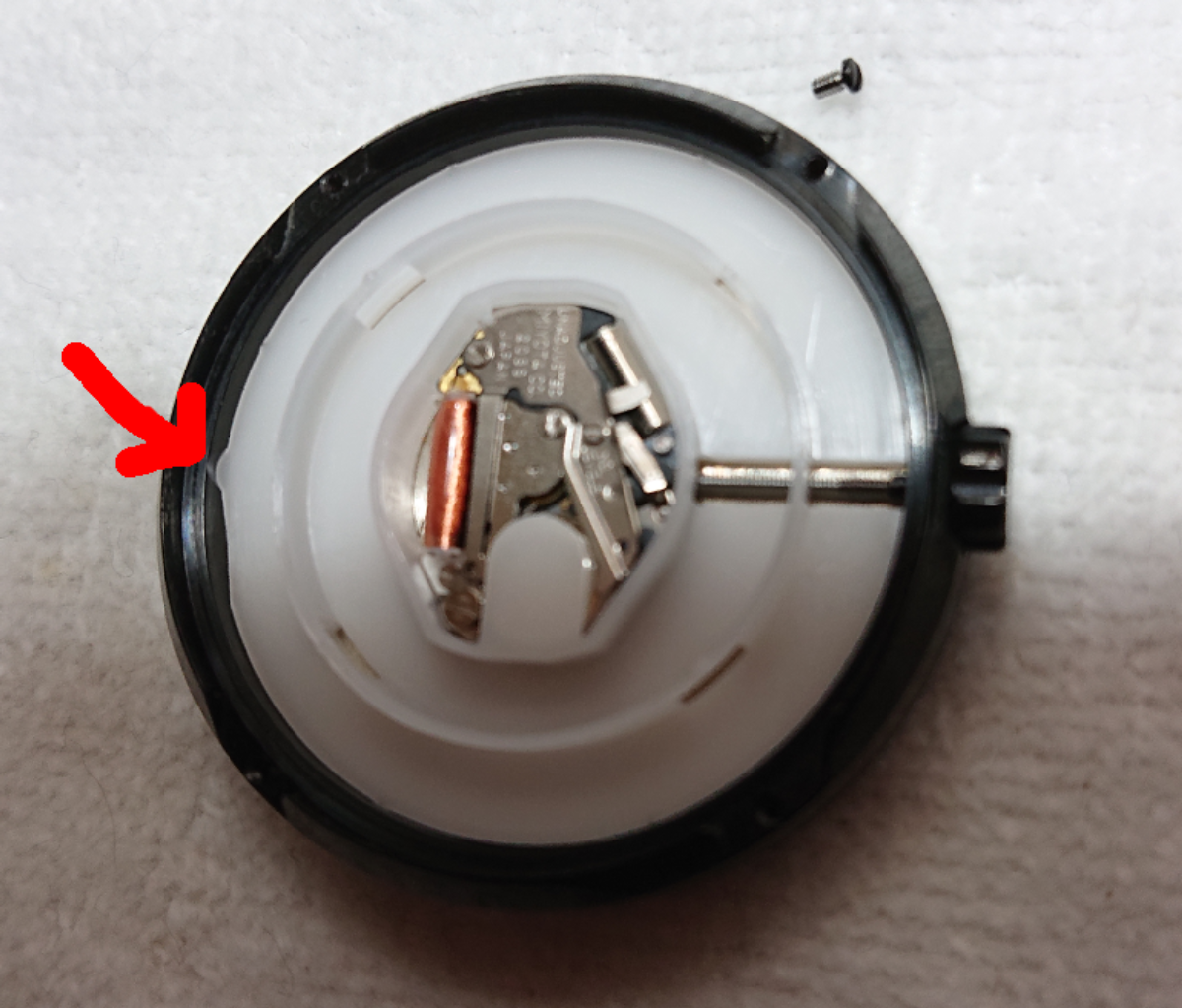
There is a thin black O-ring which is either attached to the top (watch) part of the bottom (base). It's supposed to be in the groove in the bottom base. If you lose or break it, the watch is no longer water proof...In my case it was stuck to the top part, so I had to take it and put back on the base bottom into its groove.
You can pull out the white plastic space lifting it from the knob side. Note the notch on the white plastic spacer. That side goes out last.

Then loosen the marked screw a bit. Then you can push out the old battery with a screw driver. Just push it gently from the direction of the center of the watch outwards. Put back a new battery. SR626. Once the new batter is in, tighten the marked screw again. And re-insert the spacer.

Flip it back on the base and screw it back with the 4 screws in the back. Done! 2.5 years no need to change the battery again.